微信小程序开发调用本地接口教程
来源:028微信开发 | 2018-06-20
由于现在网上已经有很多小程序教程了,所以就不再重复那些,只是讲一下,在开发的过程中,如何使用本地(开发环境)的接口。
因为小程序的开发文档中写到了,wx.request中的URL只能是一个https请求,本地一般来讲是不会有https的。
所以我们使用Charles代理来实现需求。
首先我们需要安装如下两个软件:
0. 安装Charles,当然了,是个破解版的-.- 破解方法请自行百度,不赘述
1. 安装微信web开发者工具
操作步骤:
到这一步,本人认为你已经安装好了上边两个软件,并且可以正常运行咯。
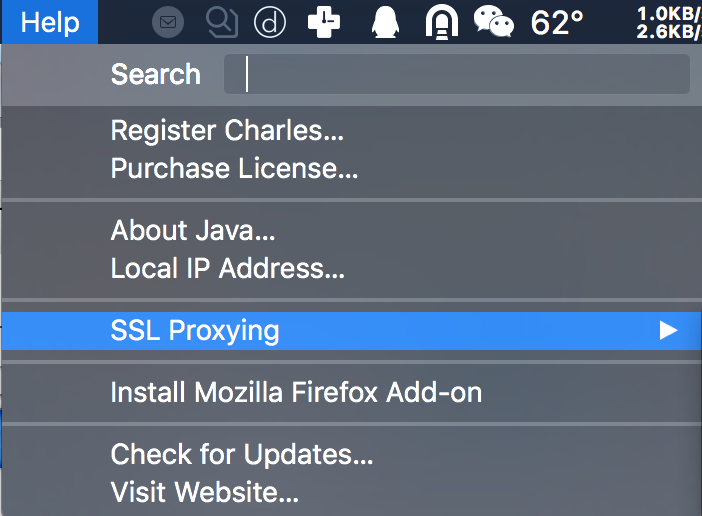
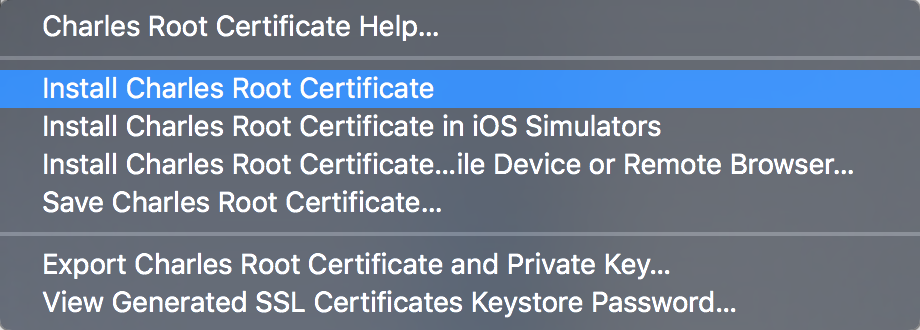
首先打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地


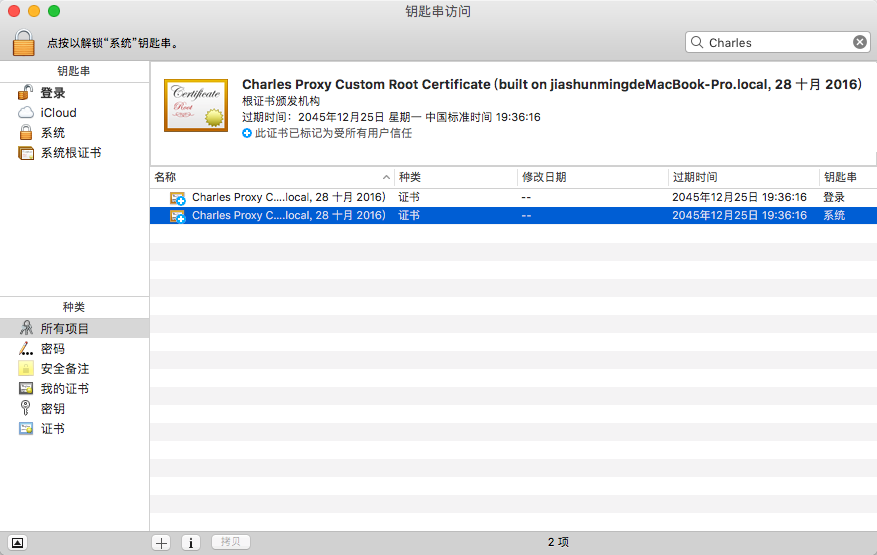
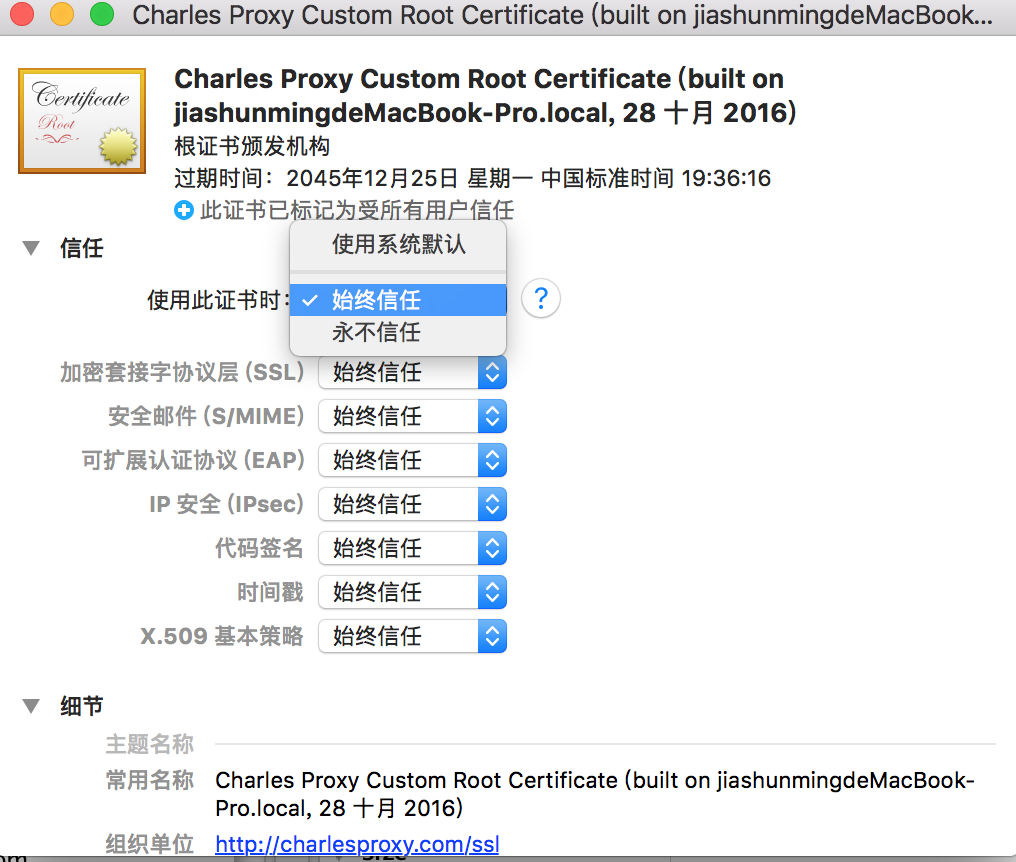
在钥匙串访问中搜索 Charles 关键字,找到那个证书,点开后将信任选为始终信任


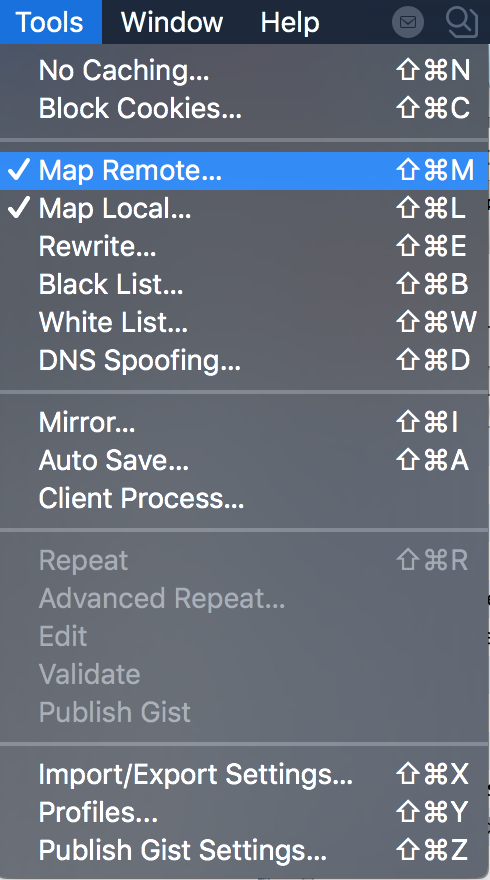
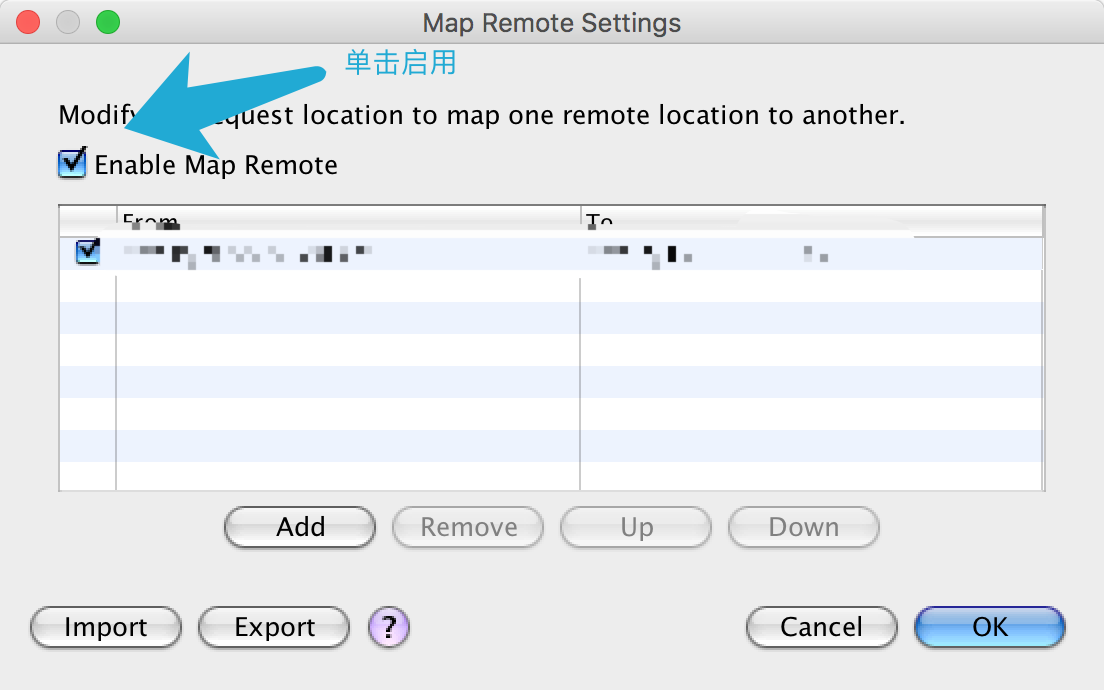
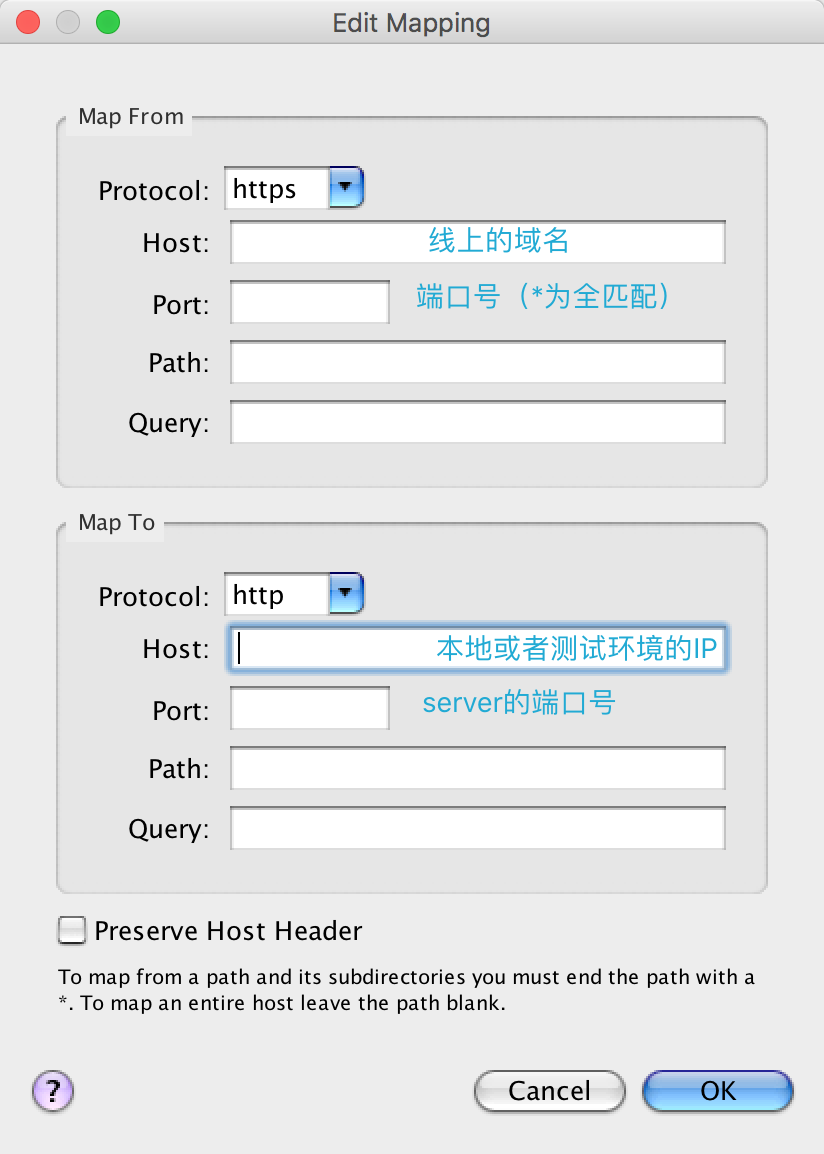
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射



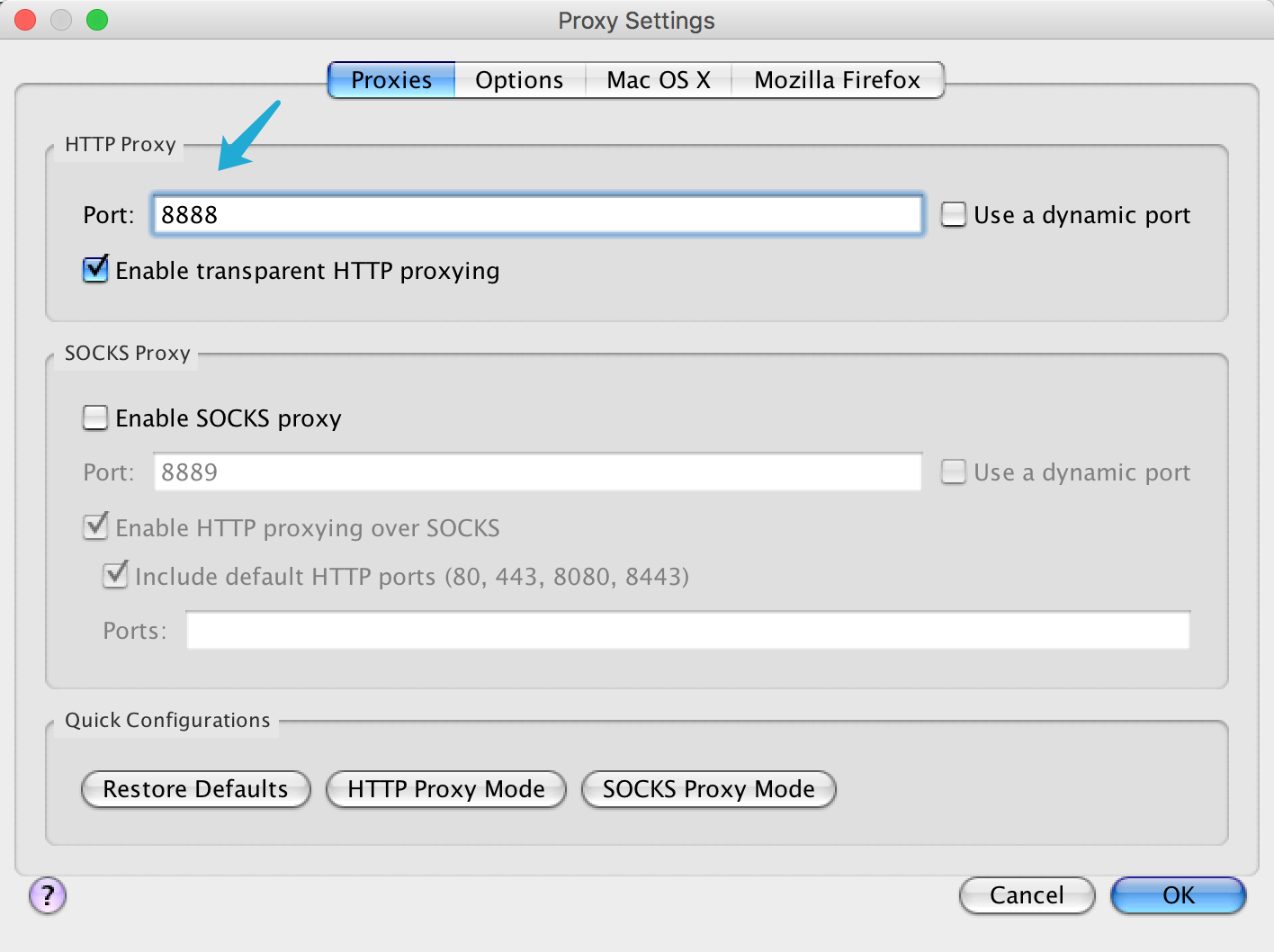
打开 Proxy->Proxy Settings。选择Proxies选项卡,默认的HTTP Proxy的值是8888,这个端口号需要记着,后边在微信web开发者工具里边要用到的

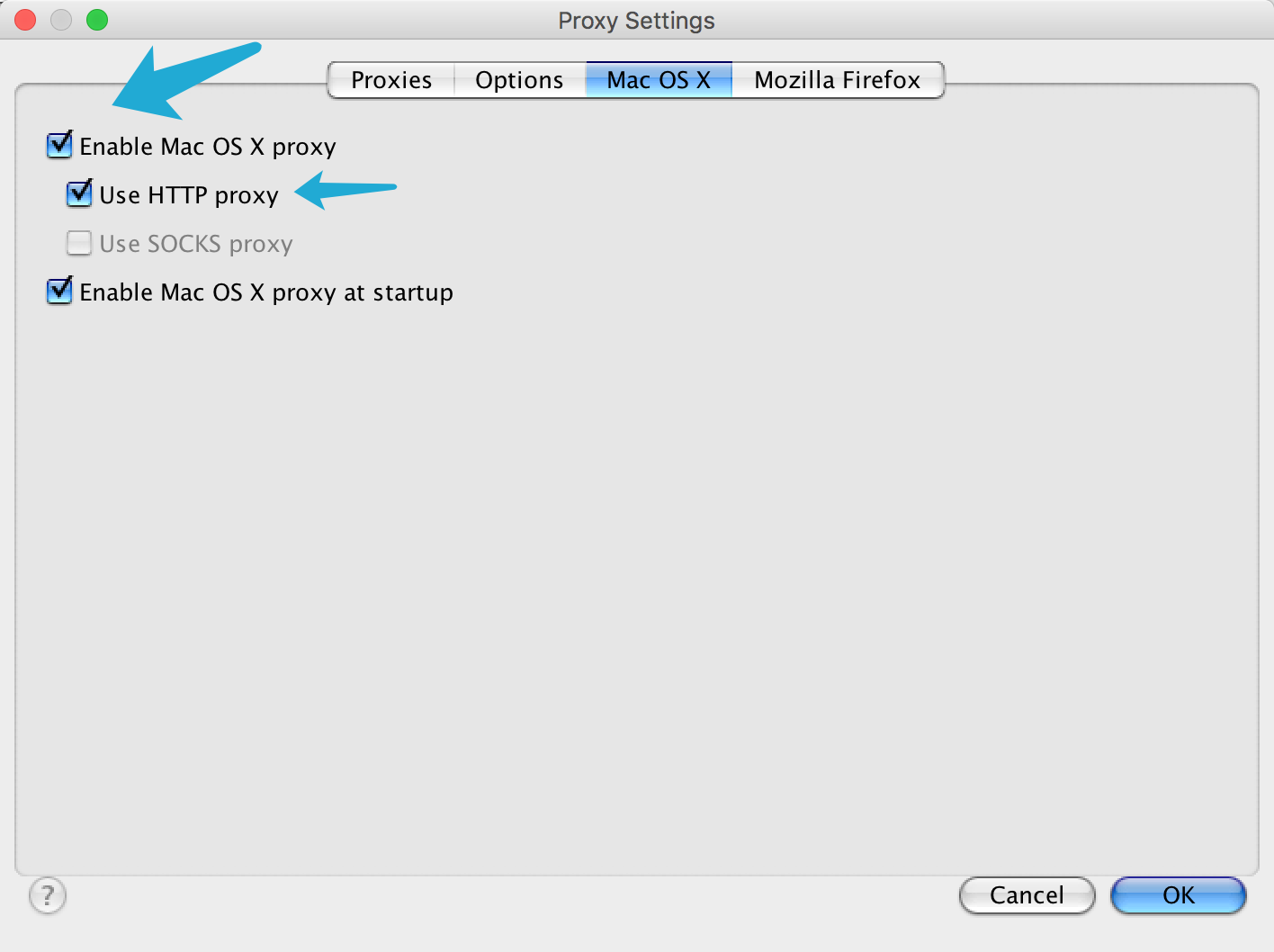
选择Mac OS X选项卡,点击启用如下两个选项

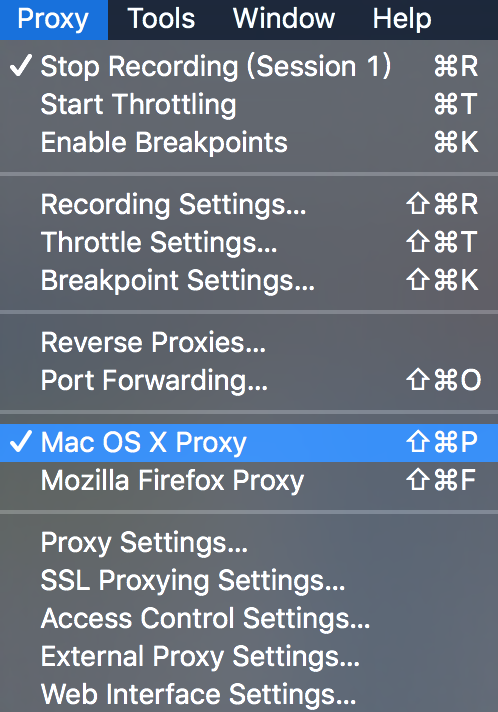
打开 Proxy->Mac OS X Proxy 启用本地的代理服务

这时,Charles已经完成了本地服务代理线上服务的步骤,接下来就是微信web开发者工具中的一些设置
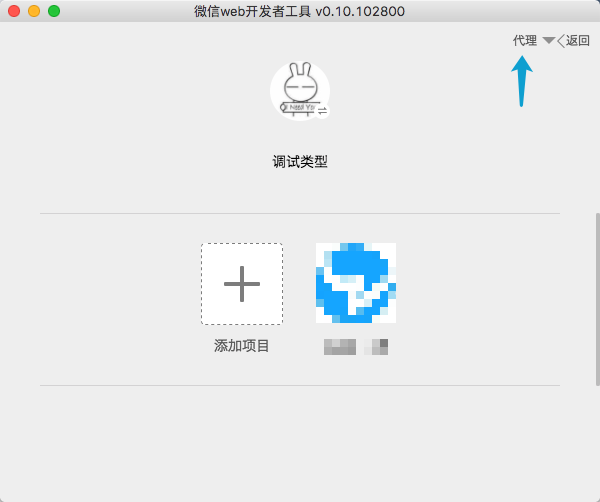
在扫码登录后,点击右上角代理的选项

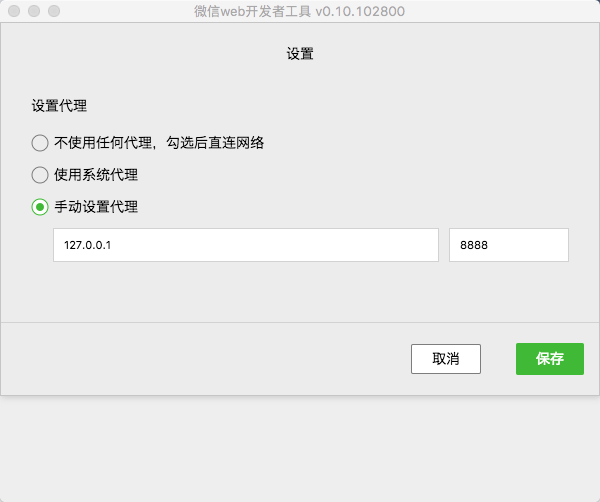
选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号

选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号