在网站设计过程中吸引用户注意力的3个设计技巧
来源:028微信开发 | 2019-03-06
很多站长在做网页的时候,都会建议或者倡导那些大方而又华丽的设计,当然每一位站长对于网页设计都可能有不同的看法,不过一些优秀的网站设计技巧,在任何站长的眼中都是非常重视的,毕竟这些技巧是得到了广大用户所认可,例如栅格化设计作为为常用的设计技巧,基本在很多的网站设计里面都会得到延续,所以下面不妨再看看网站设计有哪些吸引眼球的技巧。
1.删除视觉装饰:
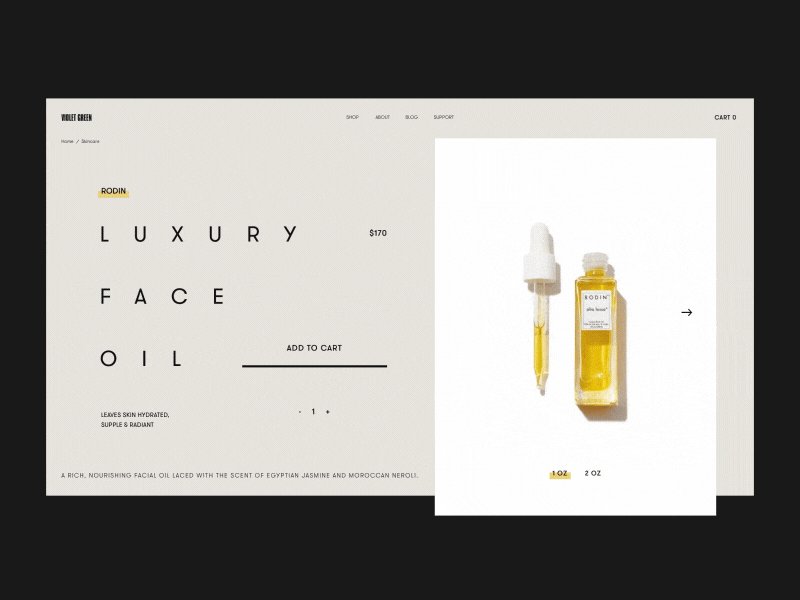
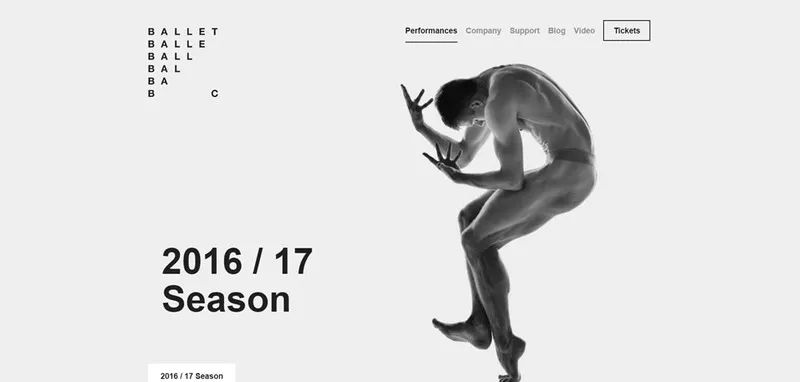
说到视觉效果,建网站经常会想要添加额外的元素,因为它看起来很“好”。每个人都希望设计看起来既美观又独特。但是虽然意图很好,但最终结果可能是灾难性的。尝试尽可能少的装饰或其他不会分散读者注意力的东西。

2.留白
一直以来,很多网站建设者都极为狂热的奉承极简主义或者相应的简洁化的视觉设计,从网站的头部到网站的尾部,任何部分都将简洁进行到底,而近来不少的网页设计者又提倡在网页的视觉设计中增加更多的留白,如此的趋势下,网页设计的极简主义必将又迎来一个小高潮。
至于负空间,也就是不必将元素的画布填满,将负空间技巧运用在网页设计上,能产生不错的效果,因为在网站首页不必呈现过多的元素,而大多数用户对这一点也是蛮适应的,同时负空间技巧的应用还能给浏览用户一种舒适的感觉。

3.让一个用户作为目标:
我知道告诉你这个听起来有点疯狂,但它确实有效。我遇到过太多试图解决各种客户,不同年龄,不同背景,不同性别等问题的公司。如果你有这么大的目标,你认为你的信息会传到哪个人?当然,信息将被稀释,结果也将如此。在考虑网站设计时,尝试让一个用户在脑中。准确地想想你在说什么?你的客户有多少年龄?什么教育形象?什么性别?什么爱好?并将你所有的精力和资源集中在这个人身上。